Интерфейс личного кабинета
Схема пользовательского интерфейса
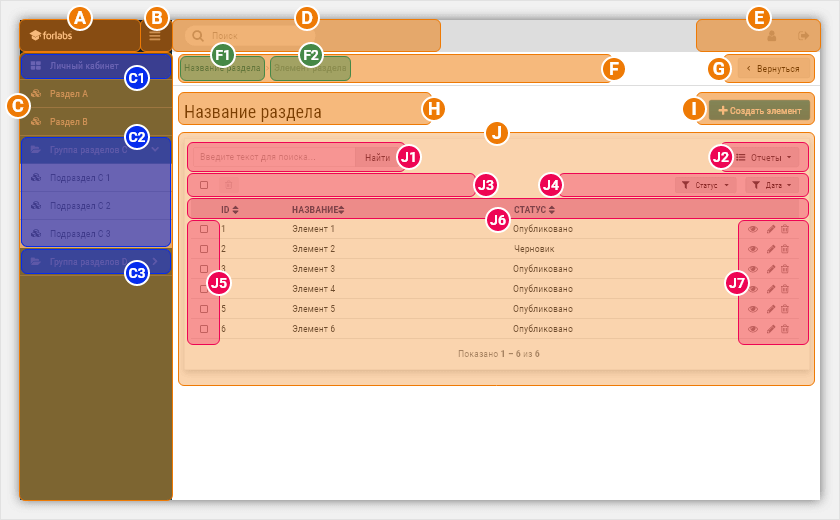
Интерфейс личного кабинета схематично представлен на следующем рисунке:

Для удобства на рисунке выделены ключевые зоны интерфейса.
Зоны A, B и C представляют из себя боковую навигационную панель интерфейса.
Зоны D и E — это пользовательская панель, в ней располагается глобальный поиск и пользовательские ссылки.
Зоны F, G, H, I, J образуют рабочее пространство, содержимое которого меняется от экрана к экрану. На схеме приведен пример типового содержимого при просмотре списка элементов раздела. В других разделах оно может отличаться, в том числе могут отсутствовать некоторые элементы управления или присутствовать некоторые дополнительные, не рассмотренные здесь.
Описание каждой из обозначенных зон:
- A — Логотип с ссылкой на возврат в главный экран приложения.
- B — Кнопка-иконка («бургер») для сворачивания боковой панели. Она отображается только на небольшом экране (до 1500 пикселей в ширину). На маленьких экранах (до 1000 пикселей в ширину, в том числе на мобильном устройстве) боковая панель свернута по умолчанию, а для того, чтобы ее развернуть необходимо нажать на иконку в левом верхнем углу.
- C — Панель главного меню приложения. Здесь собраны все разделы, доступные текущему пользователю. Некоторые разделы могут быть сгруппированы. Состояния пунктов меню:
- С1 — активный пункт меню (выделяется темным цветом),
- С2 — пример развернутой группы разделов,
- С3 — пример свернутой группы разделов.
- D — Глобальный поиск по личному кабинету для быстрого перехода к нужному разделу или элементу раздела.
- E — Панель пользовательского меню. Обычно тут располагаются ссылки в «Личный профиль» и кнопка «Выход».
- F — Навигация в стиле «хлебных крошек». Отображает иерархическую подчиненность подразделов и элементов раздела. Пункты в хлебных крошках:
- F1 — ссылка или ссылки для перехода в начало раздела, подраздела или элемента раздела,
- F2 — активный пункт текущего раздела, подраздела или элемента раздела.
- G — Кнопка возврата на предыдущий экран приложения. Она весьма полезна, например, для возврата к результатам поиска или фильтрации. Аналогичное действие произойдет, если вы нажмете на кнопку «← Назад» в браузере.
- H — Название текущего раздела.
- I — Зона управления текущим разделом (кнопки для создания новых элементов, редактирования и удаления текущего элемента, в зависимости от контекста и прав доступа).
- J — Панель отображения данных (элементов раздела). При отображении списка элементов может иметь следующие подзоны:
- J1 — поиск по текущим элементам,
- J2 — формирование отчетов по разделу,
- J3 — массовые действия с выделенными элементами: удаление элементов и прочие предзаданные действия (например, смена статуса и пр.),
- J4 — фильтрация элементов по предзаданным параметрам,
- J5 — флажки выделения элементов из списка для выполнения массовых действий, может отсутствовать, если массовых действий не предусмотрено,
- J6 — строка заголовков свойств элементов, заголовки могут служить также для упорядочивания списка (в этом случае они имеют иконку ),
- J7 — кнопки управления элементами, обычно доступны: просмотр, редактирование и удаление.
Брендирование интерфейса
В настоящей документации приводятся примеры интерфейса в стандартном оформлении. В вашей системе может применяться обновленная версия стандартного интерфейса или нестандартная фирменная стилизация.
Базовые настройки для брендирования включают:
- логотип (в боковой панели и в форме авторизации),
- фоновое изображения для экрана входа,
- вид и размер шрифта,
- цвета,
- некоторые виды иконок.
В расширенном брендировании может быть переработан любой элемент интерфейса под нужды образовательной организации. В этом случае примеры в документации могут частично не совпадать с вашей системой.